안녕하세요 갈아만든쌀 입니다. 오늘은 node.js 업데이트 관련된 포스팅을 해보겠습니다. node와 node.js가 거의 같은 개념이라고 하는 것 같은데, 업데이트 하면서 겪었던 시행착오를 올리며, 다른분들은 편안하게 해결하시길 바라겠습니다.
1. 상황 : expo 초기화 불가

2. 조치
2. 1. npm 중 n 모듈을 통한 node업그레이드
sudo npm cache clean -f
sudo npm install -g n
sudo n stable마지막의 stable은 안정된 버전을 설치하는 명령어라고함. 최신 버전을 원할 경우 마지막 커멘드를
sudo n latest
로 변경
2.2. 버전 바꿔주기(확실치 않음)
정확한 원리는 모르겠으나 위와같이 했을때 설치는 되지만 버전이 바뀌지는 않는 것 같음. 버전을 다음 커맨드를 통해 바꿔줘야함 -> 아래 커맨드도 실행하고 nvm default 버전 설정 부분도 설정해주면 되는 것 같음. 본인은 두 명령어 모두 실행해서 확인할 방법이 없지만 아마도 아래의 nvm default 버전 설정만 해도 될 것 같음.
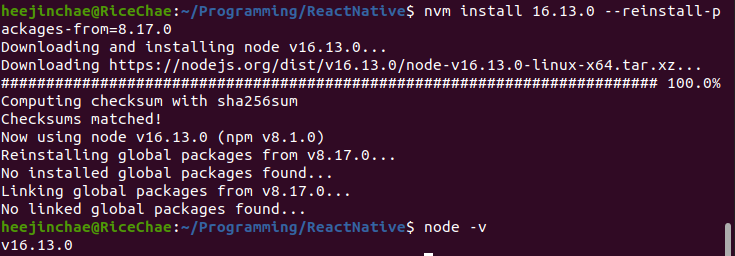
nvm install stable --reinstall-packages-from=current현재 버전으로 부터 stable버전으로 바꾸겠다는 의미임.
만약 특정 버전에서 특정 버전으로 변경하고 싶다면 다음과 같은 명령어로 실행가능
nvm install NEW_VERSION --reinstall-packages-from=OLD_VERSION
2.3. (확실히 작동) nvm default 버전 설정
확인결과 위의 업데이트를 통해 현재 안정적인 버전을 설치하고, 임시로 사용은 가능하지만 시스템의 기본 node버전을 바꾸는 것은 아님.
nvm alias default node위의 명령어를 통해 설치된 node 버전중 가장 최신 버전을 기본값으로 설정

3. nvm 설정 후 expo 테스트
위의 과정중 npm을 지우면서 expo도 삭제되어 다시설치하고 테스트를 진행함
#expo 설치
npm install -g expo-cli
#프로젝트 초기화
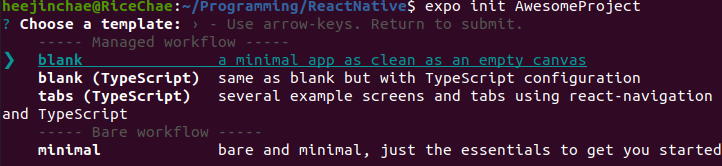
expo init AwesomeProject
#디렉토리 이동
cd AwesomeProject
npm start # you can also use: expo start
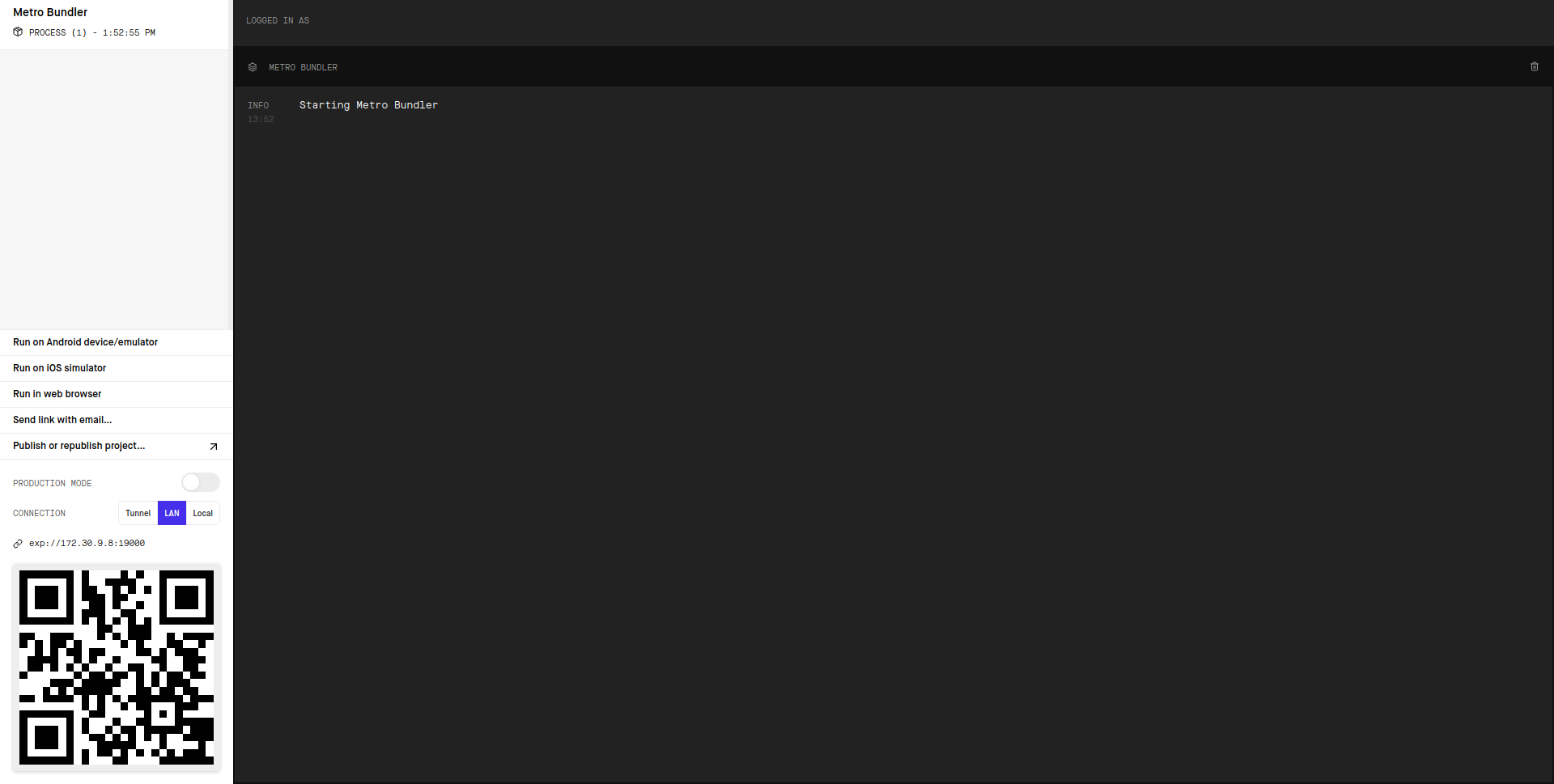
프로젝트 폴더 이동 후 npm start를 하게 되면 다음과 같이 나온다


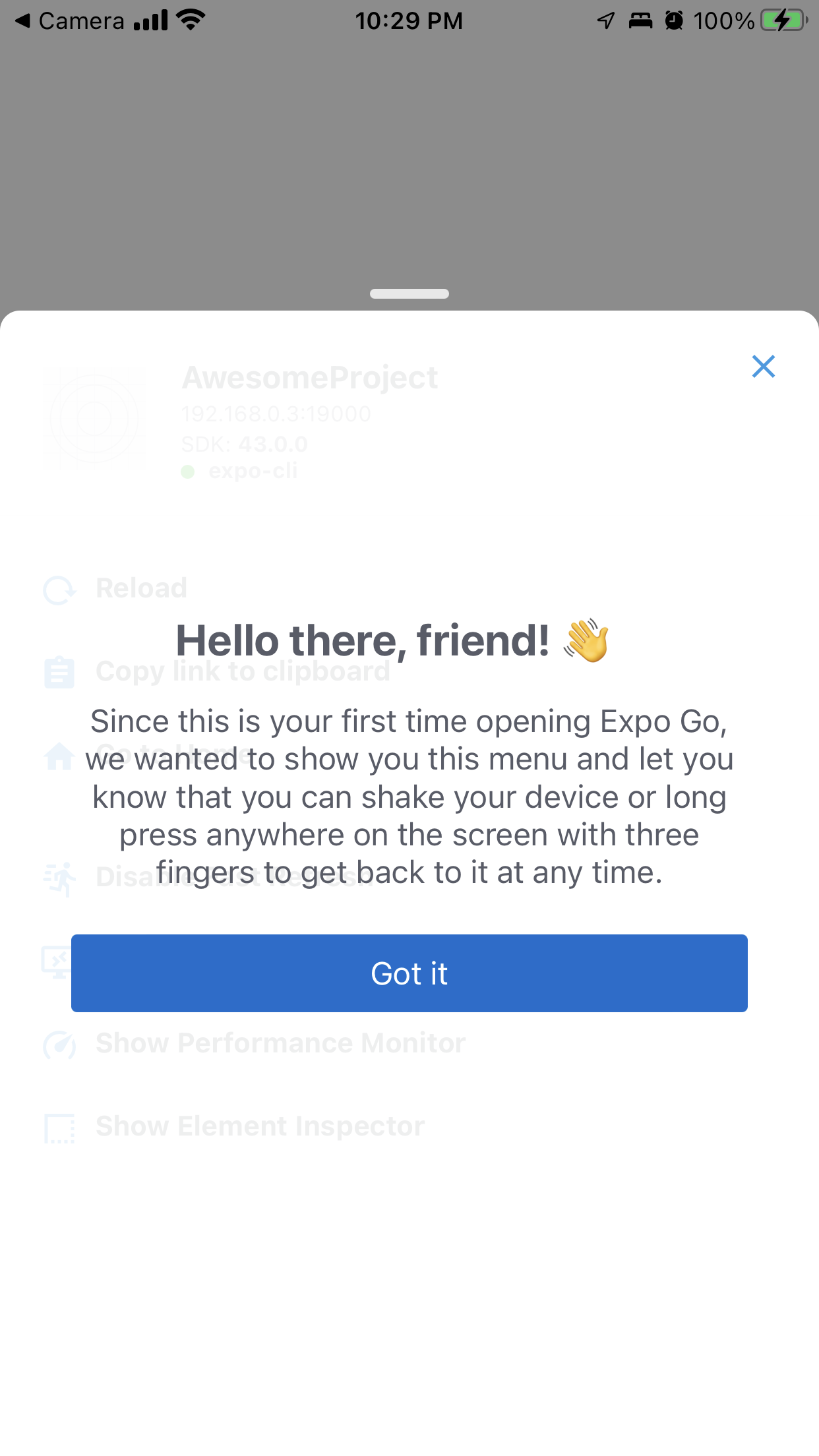
iphone 기준으론 expo Go를 설치 후, 기본 카메라로 스캔하면 expo가 실행된다



끝맺으며
expo와 react-native를 이용해서 app실행여부를 테스트 해봤다. 인터넷에 찾아봤을때 아쉽게도 최종적으로 아이폰에서 react-native app을 만드려면 맥북이 필요한것 같다. 하지만 일단 돌아갔으니 소소한 성공이라고 생각한다
참고링크
https://reactnative.dev/docs/environment-setup
https://askubuntu.com/questions/426750/how-can-i-update-my-nodejs-to-the-latest-version
https://stackoverflow.com/questions/34810526/how-to-properly-upgrade-node-using-nvm#:~:text=If%20you%20want%20to%20update,installed%20versions%20with%20nvm%20ls%20.
'아카이브 > 프로그래밍' 카테고리의 다른 글
| [Bootstrap / npm] 배포 자동화를 위한 npm 스크립트 작성 (0) | 2021.11.16 |
|---|---|
| [Less / CSS] Less를 이용해서 css 파일 만들기 (0) | 2021.11.15 |
| [그래프 데이터베이스][무작정해보기] [14/30] count, collect, size,map, list 활용하기 (0) | 2021.02.17 |
| [그래프 데이터베이스][무작정해보기] [13/30] 쿼리 패턴 익히기 (0) | 2021.02.13 |
| [Ubuntu]Failed to initialize NVML: Driver/library version mismatch 해결하기 (11) | 2021.02.12 |
![[Bootstrap / npm] 배포 자동화를 위한 npm 스크립트 작성](http://i1.daumcdn.net/thumb/C176x120.fwebp.q85/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FLka5W%2Fbtrk1RQsvNM%2FAAAAAAAAAAAAAAAAAAAAAGr58GwqT4mQLt-lb52A1oonrXz8QN58ABmdqqrwEFkJ%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DPA4ycFOg4FYNnju0Zg7h55gwxl0%253D)
![[Less / CSS] Less를 이용해서 css 파일 만들기](http://i1.daumcdn.net/thumb/C176x120.fwebp.q85/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbP8jrW%2FbtrkJ7Frs3J%2FAAAAAAAAAAAAAAAAAAAAANSir7K92R9ECoc0Tg6zBUy-M2tJIYKFdQLSEI241yXZ%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DdmEGK%252FHpV%252ButtuVqG7DIqWe7iak%253D)
![[그래프 데이터베이스][무작정해보기] [14/30] count, collect, size,map, list 활용하기](http://i1.daumcdn.net/thumb/C176x120.fwebp.q85/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbKRgt7%2FbtqXu4LrDBs%2FAAAAAAAAAAAAAAAAAAAAAB7sPijYayH_KxpiV3hHoBsKpUy4yEukMId6JGjXhDXZ%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DD0HI3BPdtju47NQfMTVV6broWF8%253D)
![[그래프 데이터베이스][무작정해보기] [13/30] 쿼리 패턴 익히기](http://i1.daumcdn.net/thumb/C176x120.fwebp.q85/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FVdVYf%2FbtqVK7DxOVh%2FAAAAAAAAAAAAAAAAAAAAAO_v37zaGXZB4YaedPXgJjgntSlMvu6Lo31ZDyPA3Eqp%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DQww6RlHQ6jeh2n1wn6gYCcFJhRo%253D)