안녕하세요 갈아만든쌀 입니다. 오늘은 배포 자동화를 위한 npm 스크립트 작성 내용을 정리해보겠습니다.
배포 자동화를 위해 필요한 것
어떤 프로그램을 하던지, 같은 행동이 반복되는것은 최소화해야 합니다. 이렇게 같은 작업이 반복되는 것을 방지하려는 노력을 DRY(Do not Repeat Yourself)라고 합니다. 이번에 다룰 내용들은 어떻게 npm 스크립트를 통해 DRY를 이뤄내는지에 대한 이야기입니다.
제가 처음으로 배운 웹개발은 자바였는데, 이번에는 자바스크립트와 부트스트랩을 배우게 됬네요. 자바에서는 war파일로 컴파일해서 배포하면 끝이었는데, 부트스트랩에서는 조금 다릅니다. 튜토리얼 내용에선 다음과 같은 작업들을 해줘야 한다고 합니다.
- scss(css)파일 변경시, css 자동생성
- 이미지 사이즈 최적화
- 기존에 만들어진 배포용 폴더삭제
- 배포용 폴더 재생성
설치해야 하는 패키지들
튜토리얼에선 버전까지 명시되어있었지만, 보시는분의 시점에 따라 버전은 천차만별일거같아 버전은 표시하지 않겠습니다. 참고를 위해 코멘트까지 넣어놓을 예정인데, 사용시 코멘트 부분은 뺴시면 되겠습니다.
npm install --save-dev onchange parallelshell //onchange는 파일 변경시, 특정 커맨드 작동, parallel은 동시 작동 기능
npm install --save-dev rimraf //특정 파일, 디렉토리 삭제기능
npm -g install imagemin-cli //이미지 최소화 기능.
sudo npm install -g imagemin-cli --unsafe-perm=true --allow-root //위와 동일. 맥 또는 Linux에서 권한 문제로 되지 않을때 지금 줄의 커맨드 실행패키지는 위와 같습니다. 이제 각 패키지를 실행할 수 있도록 package.json을 조금 만져주도록 합시다.
Package.json설정
우선 결과만 쓰겠습니다. 하나한 설명은 밑에 써보도록 하겠습니다.
"scripts": {
"start": "npm run watch:all",
"test": "echo \"Error: no test specified\" && exit 1",
"lite": "lite-server",
"scss": "node-sass -o css/ css/",
"watch:scss": "onchange 'css/*.scss' -- npm run scss",
"watch:all": "parallelshell 'npm run watch:scss' 'npm run lite'",
"clean": "rimraf dist",
"copyfonts": "copyfiles -f node_modules/font-awesome/fonts/* dist/fonts",
"imagemin": "imagemin img/* -o dist/img",
"usemin": "usemin contactus.html -d dist --htmlmin -o dist/contatus.html && usemin aboutus.html -d dist --htmlmin -o dist/aboutus.html && usemin index.html -d dist --htmlmin -o dist/index.html",
"build": "npm run clean && npm run copyfonts && npm run imagemin && npm run usemin"
}위의 부분을 간략히 이해하자면 npm "원하는내용" 을 실행하게되면, 해당하는 커맨드가 실행됩니다. 윈도우 운영체제의 경우 다음과 같이 입력해야 한다고 합니다.
"watch:scss": "onchange \"css/*.scss\" -- npm run scss",
"watch:all": "parallelshell \"npm run watch:scss\" \"npm run lite\""
예를들어 npm test 를 터미널에 실행한다면,

위의 스크립트에 쓰인 내용이 그대로 실행되는 것을 볼 수 있습니다. 이제 모든걸 할 준비가 되었으니 하나하나 뜯어보도록 하겠습니다.
스타일 변화 자동감지
"scripts": {
"start": "npm run watch:all",
"test": "echo \"Error: no test specified\" && exit 1",
"lite": "lite-server",
"scss": "node-sass -o css/ css/",
"watch:scss": "onchange 'css/*.scss' -- npm run scss",
"watch:all": "parallelshell 'npm run watch:scss' 'npm run lite'"
}위의 전체 중 필요한 부분만 가져왔습니다. 스크립트의 구조를 잘 보시면 start 안에 watch:all, watch all 안에 watch:scss와 lite, watch:scss안에 node-sass가 있는 것을 볼 수 있습니다.
즉 기본 구조는 npm run 원하는 명령어 인데, 일종의 nesting구조를 만들 수 있습니다.
위의 start가 하는 것은 무엇일까요? 병렬 실행을 통해, scss파일 변화 감지와 lite서버 실행입니다. scss파일 변화 감지는 watch:scss 안의 onchage가 담당하고 잇습니다. 뜻은 다음과 같습니다. css 디렉토리 안의 어떠한 scss파일이 변경된다면, scss를 실행하라는 뜻입니다.
"scss": "node-sass -o css/ css/",
...
"watch:scss": "onchange 'css/*.scss' -- npm run scss"그럼 예시를 통해 보도록 하겠습니다.

위의 내용을 보시면 npm start를 누르면 우선 lite서버가 실행되는 모습을 볼 수 있습니다. 이후, scss파일의 내용을 변경하고 저장하면 변경사항이 바로 반영되는 것을 볼 수 있습니다.
빌드하기 : 모든 파일 최적화
이제 스크립트를 통해 빌드하는 법에 대해서 보겠습니다. 작년에 배울때 min.js에 대해서 잠깐 배운적이 있었습니다. 요지는 사람들이 읽기 편한 자바스크립트 형식은 컴퓨터에게는 좋은 방식이 아니라고 합니다. 왜냐하면 띄어쓰기 같은 부분은 컴퓨터에게 오히려 부담이 되는 부분이라고 합니다. 이번에 보는 스크립트에서 담당하는 부분은 원래 dist내의 파일을 삭제하고 새롭게 만들어진 파일을 복붙하며, 이들은 띄어쓰기 등이 없는 최적화된 파일들을 만드는 것입니다.
"scripts": {
...
"clean": "rimraf dist",
"copyfonts": "copyfiles -f node_modules/font-awesome/fonts/* dist/fonts",
"imagemin": "imagemin img/* -o dist/img",
"usemin": "usemin contactus.html -d dist --htmlmin -o dist/contatus.html && usemin aboutus.html -d dist --htmlmin -o dist/aboutus.html && usemin index.html -d dist --htmlmin -o dist/index.html",
"build": "npm run clean && npm run copyfonts && npm run imagemin && npm run usemin"
}위의 이름에서 대략 짐작이 갈것 같습니다. rimraf은 삭제 담당, copyfiles는 파일 복제, usemin은 html 최적화 입니다.
rimraf 삭제할 폴더
copyfiles -f 소스폴더 타겟폴더
imagemin 소스폴더 -o 타겟폴더
usemin 소스html -d 타겟폴더 --htmlmin -o 타겟파일
구조로 이해하시면되고 중간에 &&는 같이 실행한다는 뜻으로 보시면 됩니다.
또한 minimize는 흩어져있는 css및 javascript들을 하나로 합쳐주는 역할도 하는데, 이를 위해선 사전 작업이 필요합니다. 코드로 보면 다음과 같고, 스크린샷도 첨부하겠습니다.
<!-- build:css css/main.css -->
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="node_modules/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="node_modules/bootstrap-social/bootstrap-social.css">
<link href="css/styles.css" rel="stylesheet">
<!-- endbuild -->
...
<!-- build:js js/main.js -->
<script src="node_modules/jquery/dist/jquery.slim.min.js"></script>
<script src="node_modules/popper.js/dist/umd/popper.min.js"></script>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="js/scripts.js"></script>
<!-- endbuild-->
위와 같이 css나 javascript가 모여있는곳에 주석으로 표시를 해줘야 합니다. 그래야 main.js로 합쳐진다고 합니다.
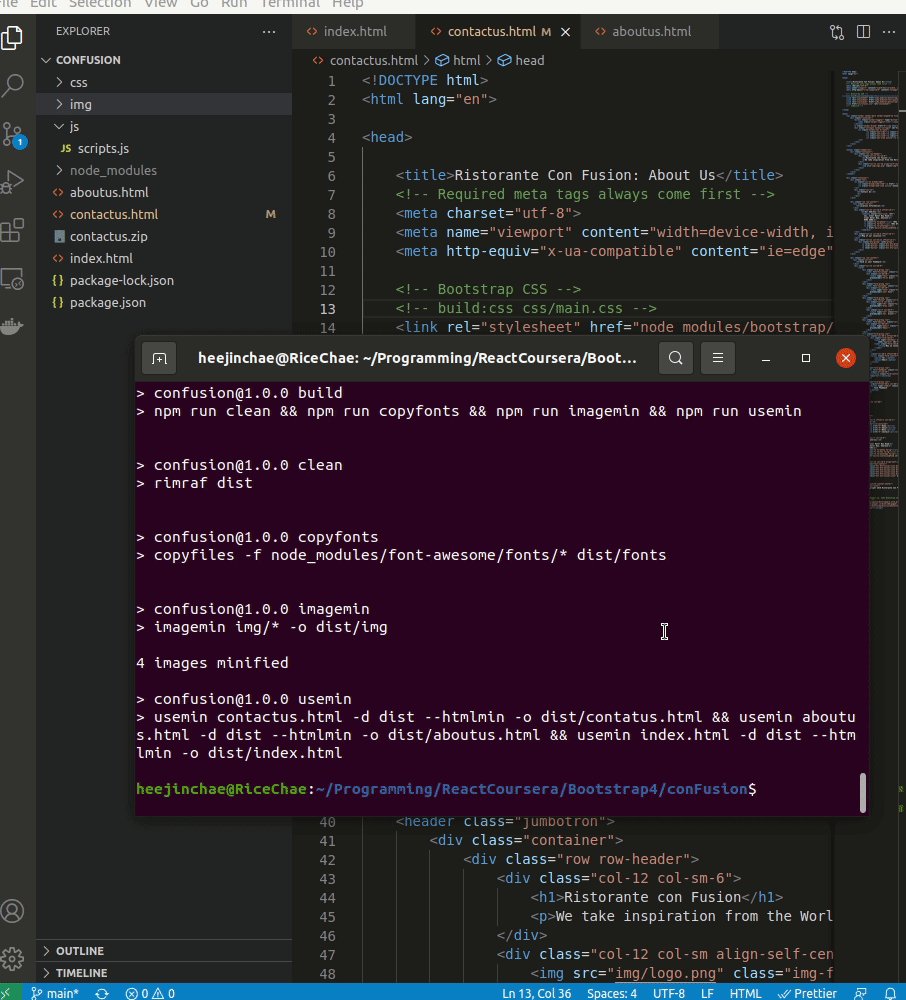
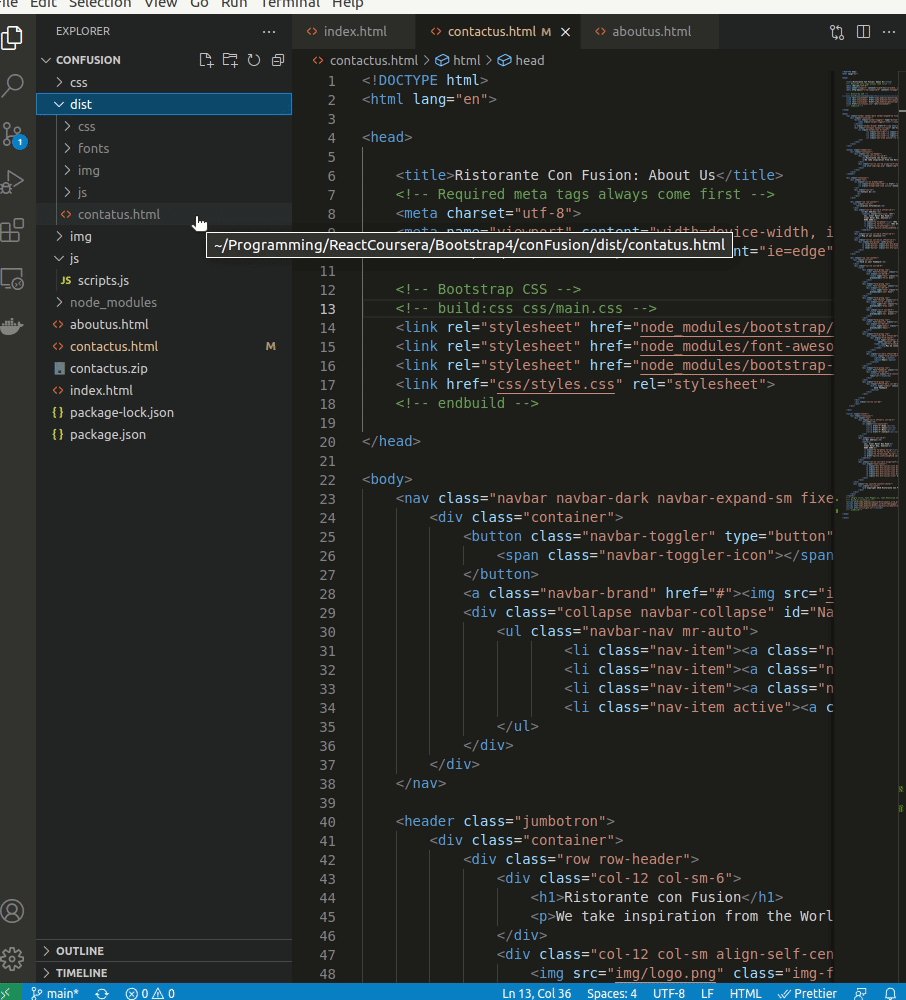
이제 실행해보도록 하겠습니다.

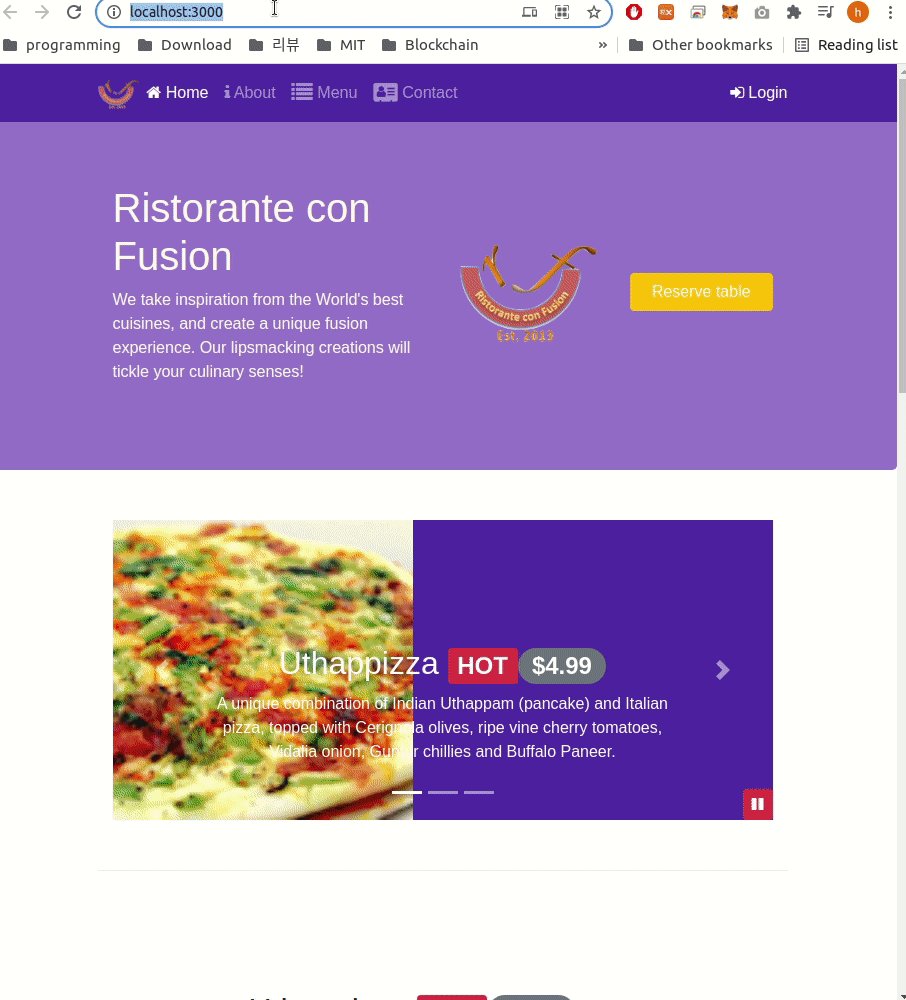
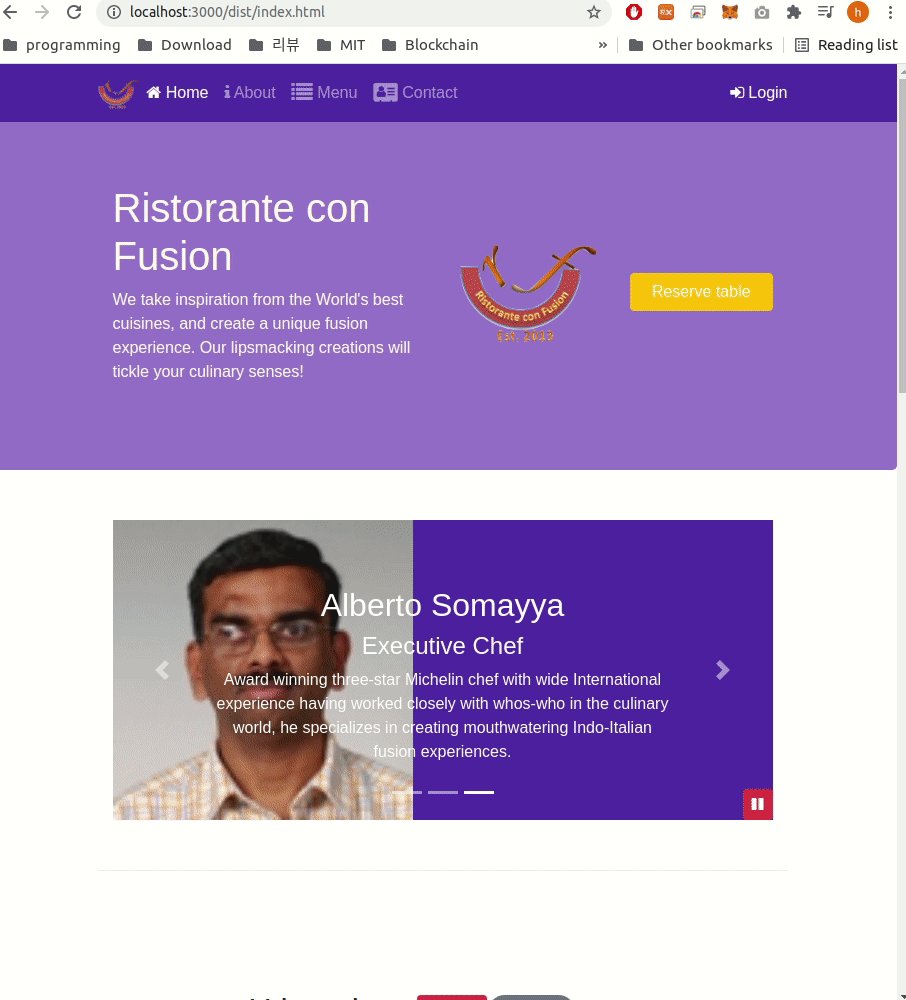
실행하면 dist폴더가 생성되며, 이상하게 생긴 html이 생기는 것을 볼 수 있습니다. 어떤것들은 내용이 없어 너무 당황스러울 정도지만, 실제로 눌러보면 작동하는 것을 볼 수 있습니다.
끝맺으며
오늘은 npm script를 통해 배포 자동화를 하는 방법에 대해서 알아봤습니다. 제가 우분투(리눅스) 기준으로 설명드려 윈도우 유저분들에겐 다소 어려울수도 있다는 생각이 들었습니다. 딴얘기지만 왜 개발할때 맥을 쓴다고 하는지 우분투를 통해 간접적으로 알게되었습니다. 아무쪼록 도움이 되었길 바랍니다.
'아카이브 > 프로그래밍' 카테고리의 다른 글
| [알고리즘 / 초급] Binary Search Insert (0) | 2021.12.10 |
|---|---|
| [SCSS / CSS] Scss실행하기 (1) | 2021.11.17 |
| [Less / CSS] Less를 이용해서 css 파일 만들기 (0) | 2021.11.15 |
| [TIL / React-Native] 리엑트 네이티브 설치 및 node.js업데이트 (0) | 2021.11.11 |
| [그래프 데이터베이스][무작정해보기] [14/30] count, collect, size,map, list 활용하기 (0) | 2021.02.17 |



