안녕하세요 갈아만든쌀 입니다. 오늘 학습한 내용 중 일부를 정리해서 올립니다.
1. Less란?
LESS는 CSS Preprocessor입니다. 기존 Css지원하지 않는 다음과 같은 기능들을 제공합니다.
- 변수(variable)
- Nesting(Class 안에 다른 Class정의)
- Mixins(파이썬의 function, def같은 기능)
2. 사용시나리오
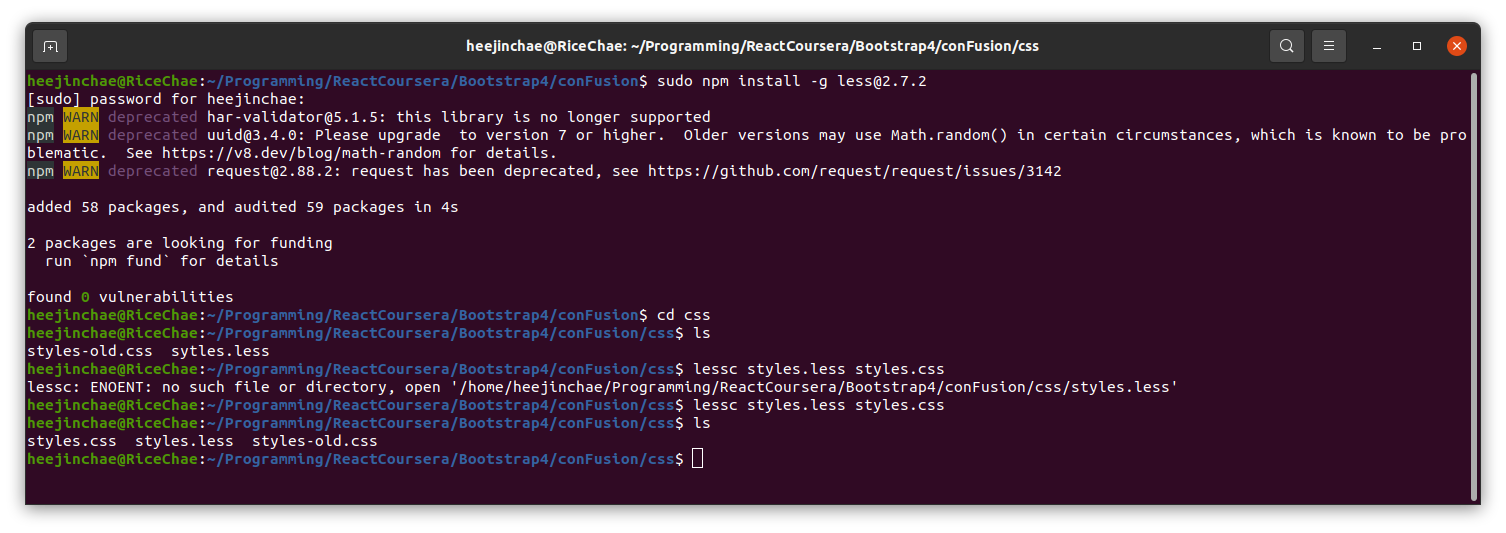
사용 시나리오는 세가지로, less설치, less파일 작성, less->css 전환입니다. 터미널에서 쓰게되는 커맨드는 아래 스크린샷으로 첨부하였습니다.

제가 실행할때 파일 오타가 있어서 조금 길게 되었습니다. 위에서 주의할만한 사항은 less버전이 조금 구식이라는 점인데, 본인의 시나리오에 맞게 버전은 바꾸시면 될 것 같습니다.
두번의 ls실행 부분이 있는데, ls를 통해 새로운 css파일이 생성되었는지 확인할 수 있습니다.
npm install -g less@2.7.2
lessc styles.less styles.css
3. 예제 코드 분석
예제에서 나온 코드를 한번 살펴보겠습니다. 여기선 less의 문법이 어떻게 css로 변환됬는지 중심으로 보겠습니다. 들어가기 전에 간략한 문법체계는 다음과 같습니다
3.1. 변수
@variable : value; //변수를 선언하고 해당하는 값을 생성합니다.
예시) @lt-gray: #ddd; //@lt-gray라는 변수의 값은 #ddd
3.2. Mixins(함수)
함수를 만든 후, 원하는 값을 넣어 변경하는 방식으로 보면 되겟습니다. 함수에 값을 입력하면 해당 값에 대응되게 바뀌고, 넣지 않는다면 기본값으로 생성됩니다.
.함수이름(@변수이름1: 기본값, @변수이름2: 기본값){
지정하려는 css값 : @변수이름1, @변수이름2
}예시)
.zero-margin (@pad-up-dn: 0px, @pad-left-right: 0px) {
margin: 0px auto;
padding : @pad-up-dn @pad-left-right;
}
3.3. Nesting
하나의 클래스안에 다른 클래스를 포함할 수 있습니다. 개인적으로 Css를 잘 알진 못해서 어떤 장점인지는 모르겠네요
.class{
속성 : 속성값
.class1 {
속성 : 속성값
class2{
속성 : 속성값
}
}
}예시)
.carousel{
background: @background-dark;
.carousel-item{
height: @carousel-item-height;
img{
position: absolute;
top: 0;
left: 0;
min-height: 300px;
}
}
}
4. 적용사례
@lt-gray: #ddd;
@background-dark: #512DA8;
@background-light: #9575CD;
@background-pale: #D1C4E9;
//Height variables
@carousel-item-height:300px;
.zero-margin (@pad-up-dn: 0px, @pad-left-right: 0px) {
margin: 0px auto;
padding : @pad-up-dn @pad-left-right;
}
.row-header{
.zero-margin()
}
.row-content {
.zero-margin(50px, 0px);
border-bottom: 1px ridge;
min-height: 400px;
}
.footer{
background-color: @background-pale;
.zero-margin(20px, 0px);
}
.jumbotron{
.zero-margin(70px, 30px);
background: @background-light;
color: floralwhite;
}
address{
font-size: 80%;
margin: 0px;
color: #0f0f0f
}
body{
padding: 50px 0px 0px 0px;
z-index: 0;
}
.navbar-dark {
background-color: @background-dark;
}
.tab-content{
border-left: 1px solid @lt-gray;
border-right: 1px solid @lt-gray;
border-bottom: 1px solid @lt-gray;
padding: 10px;
}
.carousel{
background: @background-dark;
.carousel-item{
height: @carousel-item-height;
img{
position: absolute;
top: 0;
left: 0;
min-height: 300px;
}
}
}
#carouselButton{
right: 0px;
position: absolute;
bottom: 0px;
}.row-header {
margin: 0px auto;
padding: 0px 0px;
}
.row-content {
margin: 0px auto;
padding: 50px 0px;
border-bottom: 1px ridge;
min-height: 400px;
}
.footer {
background-color: #D1C4E9;
margin: 0px auto;
padding: 20px 0px;
}
.jumbotron {
margin: 0px auto;
padding: 70px 30px;
background: #9575CD;
color: floralwhite;
}
address {
font-size: 80%;
margin: 0px;
color: #0f0f0f;
}
body {
padding: 50px 0px 0px 0px;
z-index: 0;
}
.navbar-dark {
background-color: #512DA8;
}
.tab-content {
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
border-bottom: 1px solid #ddd;
padding: 10px;
}
.carousel {
background: #512DA8;
}
.carousel .carousel-item {
height: 300px;
}
.carousel .carousel-item img {
position: absolute;
top: 0;
left: 0;
min-height: 300px;
}
#carouselButton {
right: 0px;
position: absolute;
bottom: 0px;
}
5. 적용사례 뜯어보기
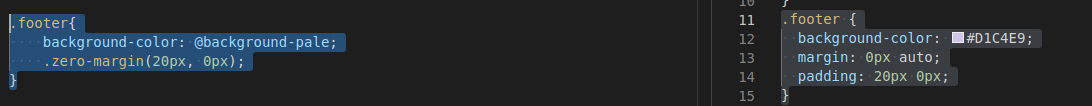
5.1. 변수 적용
변수는 less전반에 걸쳐 사용되었기 때문에, 어디서나 보실수 있을것 같습니다.

//Less
@lt-gray: #ddd;
@background-dark: #512DA8;
@background-light: #9575CD;
@background-pale: #D1C4E9;
.footer{
background-color: @background-pale;
.zero-margin(20px, 0px);
}//css
.footer {
background-color: #D1C4E9;
margin: 0px auto;
padding: 20px 0px;
}background-color부분을 보시면 @background-pale 부분이 대응되는 값인 #D1C4E9로 바뀐것을 볼 수 있습니다.
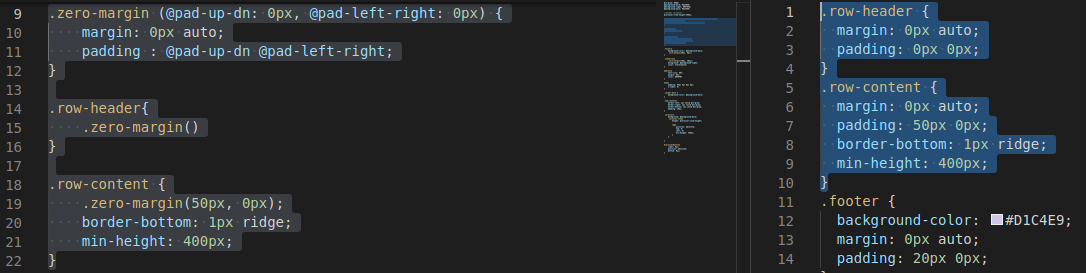
5.2 Mixins

맨 위에 .zero-margin이 정의 되어 있으며, .row-header와 .row-content에서 .zero-margin이 쓰이는 것을 볼 수 있습니다. 둘의 차이점은 .row-content에서는 원하는 값을 입력했다는 것입니다.
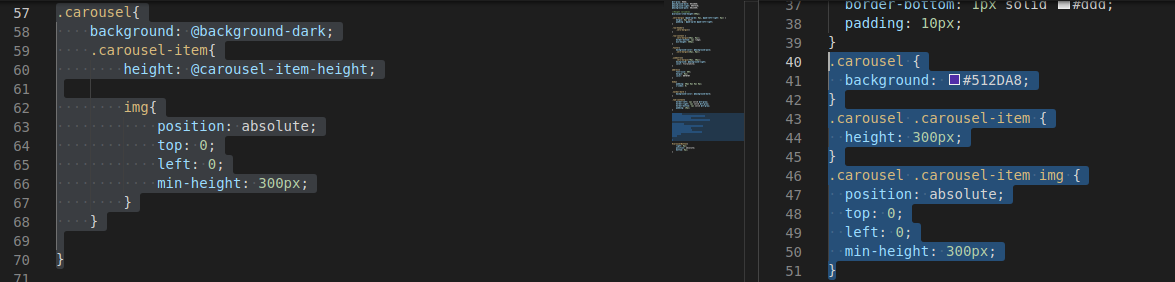
5.3. 네스팅

이 부분은 제가 css를 잘 알지 못해 설명하기엔 부족합니다. 다만 네스팅 구조를 짜놓는 경우 오른쪽에 보시는것과 같이, 상위 클래스가 같이 표시되는 것을 볼 수 있었습니다.
끝맺으며
오늘은 less에 대해서 알아봤습니다. 강의를 보니 css를 관리하기 편한 방식으로 less, scss가 존재하는 것으로 보입니다. 현재 보고 있는 강의는 bootstrap-> react 까지 이어지는 흐름이기 때문에, 추후에 react부분에서도 활용되지 않을까 싶네요.
'아카이브 > 프로그래밍' 카테고리의 다른 글
| [SCSS / CSS] Scss실행하기 (1) | 2021.11.17 |
|---|---|
| [Bootstrap / npm] 배포 자동화를 위한 npm 스크립트 작성 (0) | 2021.11.16 |
| [TIL / React-Native] 리엑트 네이티브 설치 및 node.js업데이트 (0) | 2021.11.11 |
| [그래프 데이터베이스][무작정해보기] [14/30] count, collect, size,map, list 활용하기 (0) | 2021.02.17 |
| [그래프 데이터베이스][무작정해보기] [13/30] 쿼리 패턴 익히기 (0) | 2021.02.13 |
![[SCSS / CSS] Scss실행하기](http://i1.daumcdn.net/thumb/C176x120.fwebp.q85/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcFSMES%2FbtrkJ674tls%2FAAAAAAAAAAAAAAAAAAAAAN7-8wB-ZwrvjMmaME9PCnzTtidnyxKqVvCXyNVdGVvS%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DnJIluRpL0NfU8NVhzEYN0ovSf8c%253D)
![[Bootstrap / npm] 배포 자동화를 위한 npm 스크립트 작성](http://i1.daumcdn.net/thumb/C176x120.fwebp.q85/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FLka5W%2Fbtrk1RQsvNM%2FAAAAAAAAAAAAAAAAAAAAAGr58GwqT4mQLt-lb52A1oonrXz8QN58ABmdqqrwEFkJ%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DPA4ycFOg4FYNnju0Zg7h55gwxl0%253D)
![[TIL / React-Native] 리엑트 네이티브 설치 및 node.js업데이트](http://i1.daumcdn.net/thumb/C176x120.fwebp.q85/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F8nR0J%2FbtrkkW6U8JL%2FAAAAAAAAAAAAAAAAAAAAAHAjpZi0Kt1s6Wcw9wsHcUaXXr5eveqPRVXWUf1XnsjN%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DmkDoAF%252BchLM507Z4cHXVg4JAvbM%253D)
![[그래프 데이터베이스][무작정해보기] [14/30] count, collect, size,map, list 활용하기](http://i1.daumcdn.net/thumb/C176x120.fwebp.q85/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbKRgt7%2FbtqXu4LrDBs%2FAAAAAAAAAAAAAAAAAAAAAB7sPijYayH_KxpiV3hHoBsKpUy4yEukMId6JGjXhDXZ%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DD0HI3BPdtju47NQfMTVV6broWF8%253D)