블록체인 개발. 튜토리얼과 직접 개발은 참 큰 차이가 있다. 오늘 한 고생을 여기에 적어본다
문제
ganache-cli -> ganache
나는 앱등이. homebrew를 통해서 ganache를 설치했다. 모든 ganache가 위와 같이 바뀐진 모르겠다. 어쨋든 핵심 문제는 ganche를 터미널에서 사용하는 ganache-cli 커맨드가 ganache로 바꼈다는데 있다. 하지만 brownie안에 있는 네트워크는 여전히 ganache-cli 기준으로 커맨드를 실행하며 에러가 생긴다.
이때 해결 방법은 해당 network를 변경해주면 된다. 나는 네트워크를 삭제하고 다시 설치했다.
네트워크 삭제
brownie networks delete <id>여기서 1차로 조금 헷갈리수 있다. 아래 그림과 같이 설명해야지

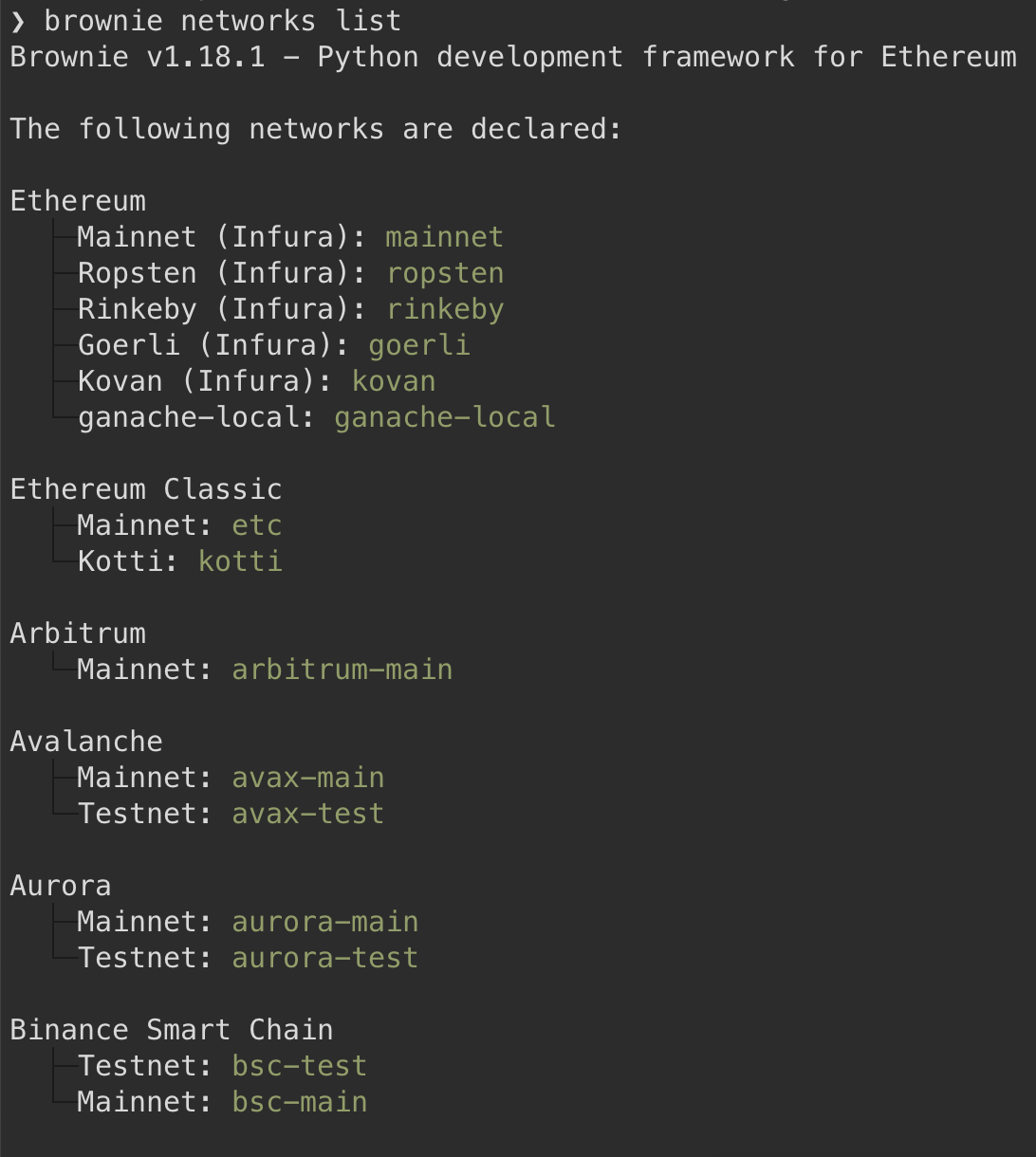
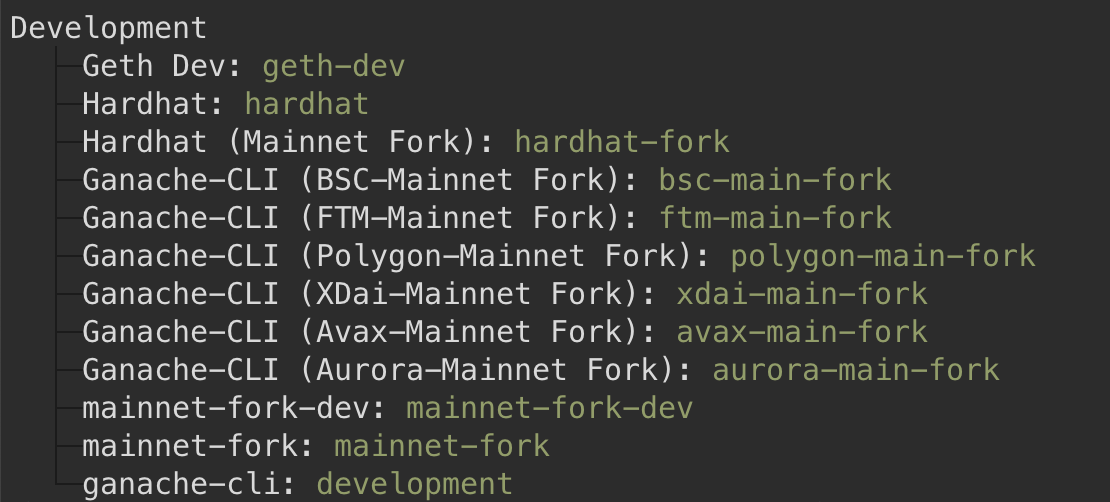
본인이 삭제하려는 네트워크를 삭제하려면 <id> 부분에 초록색 글씨 중 하나를 넣으면 된다. 나는 development를 지워야 했기에
brownie networks delete development추가하려는 네트워크 정보 확인
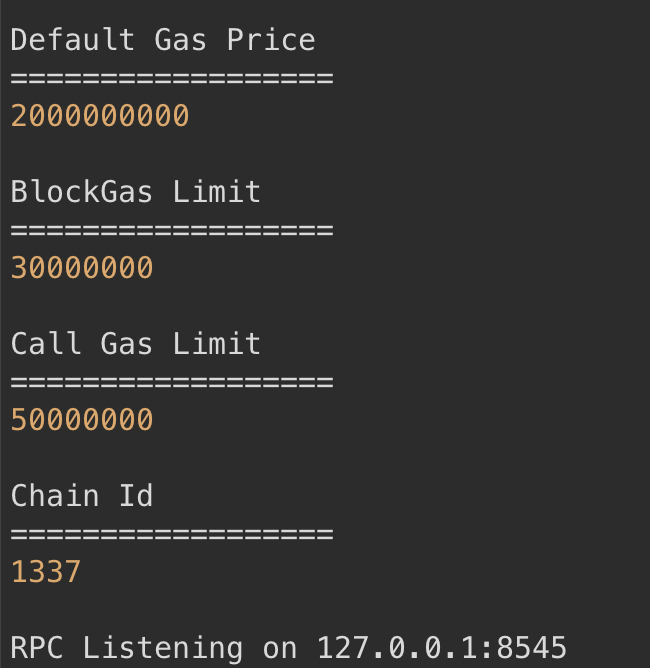
shell에 ganache 입력

여러 정보가 나오지만 아래 127.0.0.1:8545(host)만 알면된다. 원래 chainid도 넣던것 같은데 안넣어도 되나보다.
추가하기
brownie networks add Development development cmd=ganache host=http://127.0.0.1:8545 name=ganache-cli원본 문서에 잘 설명되어 있지만, 각각 어떤 순서인지 설명해본다
brownie networks add 까지는 기본 커맨드고 그 다음부터 하나씩 적어본다
- Development : 어떤 카테고리에 속하게할지. 예를들면 첫번째 그림의 Ethereum, Ethereum Classic 등에 해당한다. 여기서는 Development아래 속하도록 했다
- development : 위에서 설명한 id에 해당한다
- cmd=ganache : 해당 네트워크를 돌릴때 어떤 커맨드를 쓸지 설정한다. 웹상 testnet을 사용할때는 큰 문제가 안된느 것 같다. 다만 로컬의 경우, 설치된 커맨드를 보고 돌려야 하기때문에 설정해줘야 하는 듯 싶다. 내 컴퓨터엔 ganache cli가 ganache라는 이름으로 깔려있어서 이렇게 설정해줬다
- host : 위에서 확인했던 주소다. 앞에 https://를 넣어준다
- name : 옵션이다. id 앞에 있는 이름을 설정해준다.
확인해보기
brownie networks list
위의 커맨드를 입력하면 모든 네트워크 리스트가 나온다

제대로 했다면 위의 마지막줄 처럼 추가됬을 것이다. 끝
원래는 brownie/react실행하다가 생긴 문제를 해결하려고 적었다.

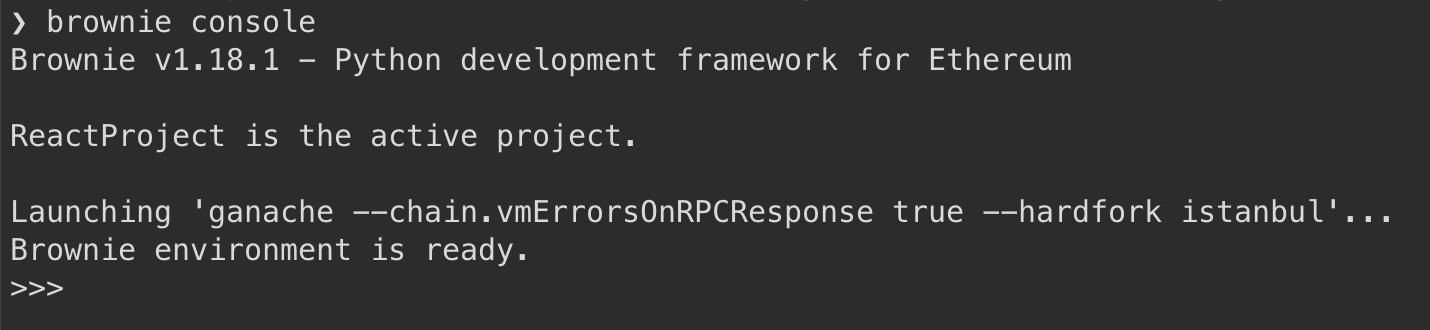
현재 yaml파일에 default network가 development로 되어있어, brwonie console을 입력하면 default인 development -> ganache가 실행된다.
Launching 바로 뒤에 ganache라고 써있는 부분이 변경 전 네트워크와 차이점이다.
htps://eth-brownie.readthedocs.io/en/stable/network-management.html
'아카이브 > web3' 카테고리의 다른 글
| [Brownie + React] ganache 계정 고정하기 (0) | 2022.05.08 |
|---|
