Latex라는 표현이 정확한가. 모르겠다. 어쨌든 오늘은 논문을 쓰다가 로컬에서 Latex컴파일을 할 일이 있어 관련 프로그램을 설치했다. 누구나 할 수 있을 것 같다. 그럼 시작.
목차
필요한 프로그램
설치방법
1) Homebrew texlive
2) Latex Workshop
구동
추가설정
필요한 프로그램
- Latex Workshop(VSCode extension)
- TexLive


핵심은 위의 두 프로그램이다. 아주 빠르게 본 결과, TexLive가 실제로 pdf로 만들어 주는 등 핵심 역할을 하고, Latex Workshop은 VS Code에서 TexLive가 잘 돌아가도록 해주는 플러그인이다. 윈도우로 설치 시, PATH설정 등 아주 복잡 다단한 일이 있지만, mac의 Homebrew로 설치하면 복잡한 일들을 알아서 잘해준다.
설치방법
homebrew로 texlive를 설치하고 vscode에서 latex를 설치하면 된다
1) homebrew texlive
구글에 치면 다 나오지만 링크를 걸어놓는다.
brew install texlive터미널에 위의 커맨드를 입력하면 알아서 설치해준다.

2) Latex Workshop
1. vscode를 켠다.
2. extension 부분을 누른다.
3. 결과 중 James Yu 것을 설치한다.

구동
사실 위에까지 했다면 구동에 큰 문제는 없을 것이다. 한 가지 주의할 점은, 내 컴퓨터만 그런지 모르겠지만 vscode를 터미널을 통해 실행해야만 homebrew의 PATH가 제대로 잡힌다는 것이다. 제대로 고칠 수도 있겠지만, 이 정도만 돌아가도 충분하기에 거기까진 하지 않았다. 추후 누군가 이어서 해줄 수 있기를...
다시 말해 터미널을 통해 실행하지 않으면 recipe terminated with fatal error: spawn latexmk enoent.라는 에러가 뜬다.

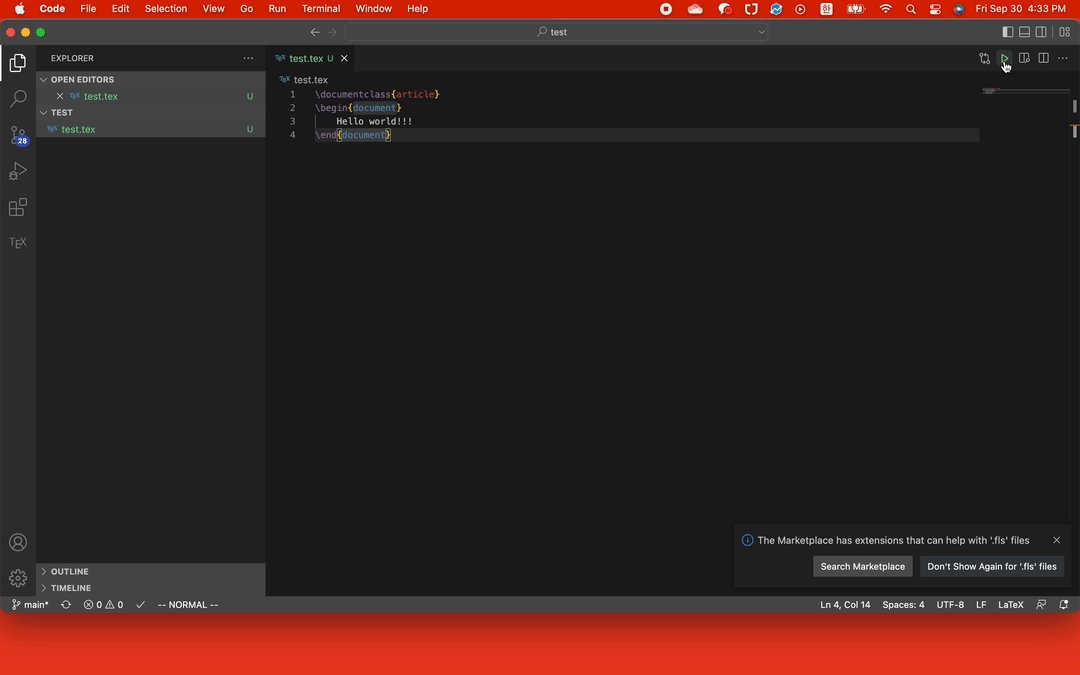
이제 테스트용 tex파일을 만들고 생성되는지 보면 된다. 테스트용 스크립트는 아래와 같다.
\documentclass{article}
\begin{document}
Hello world!!!
\end{document}

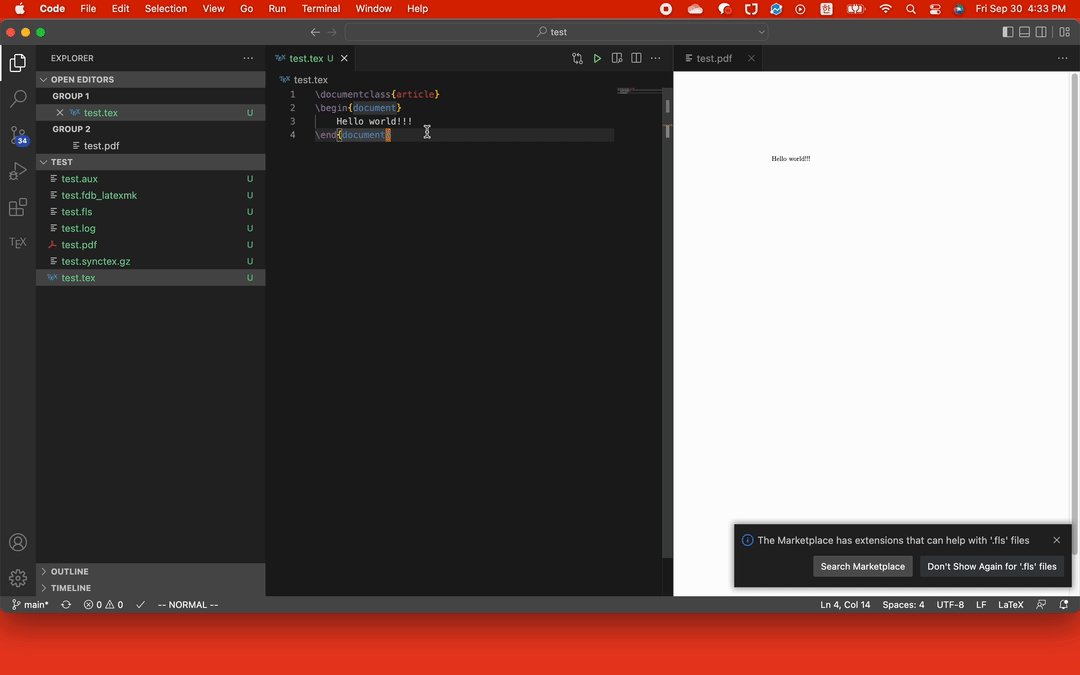
pdf는 저장을 하면 알아서 만들어진다. command + option + v를 누르면 만들어진 pdf를 옆에 띄울 수 있다. 이후 latex내용을 바꿀 때마다 sync 됨을 볼 수 있다. 여기까지 되었다면 별다른 문제는 없다고 보면 된다.
추가 설정
내가 맨 처음 고생했던 것은, 테스트용 tex에선 sync가 바로 되지만, 과제용 파일에서 안되었던 점이다. 잘은 모르지만, tex파일 안에 에러 하나라도 있으면 pdf는 생성되어도, sync는 안 되는 문제로 보인다. 나에게 나온 주요 문제는 아래와 같았다.
Package minted: You must invoke LaTeX with the -shell-escape flag.

몇 개 찾아보니, 대략 -shell-escape로 실행되도록 하라는 소리였다. user setting json을 열어 필요한 스크립트를 넣어주면 된다.
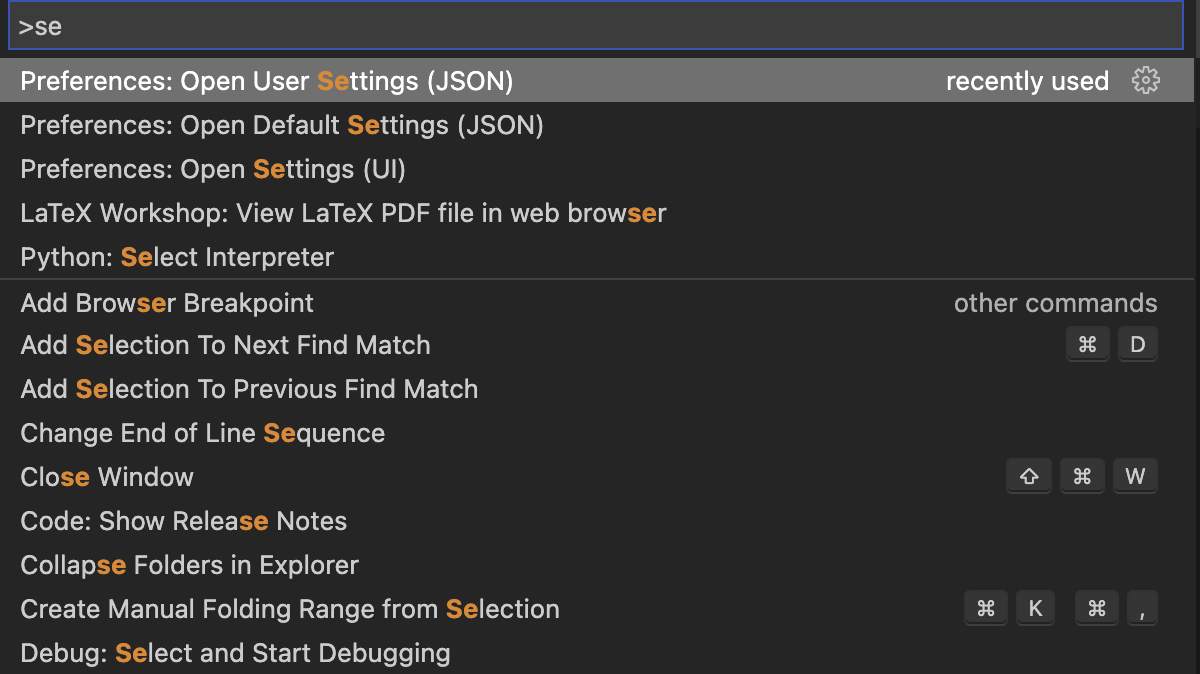
command + shift + p를 누른다. 그 후, opn user settings (json)을 검색해서 입력한다.


위와 같이 뭔가 건드리면 안 될 거 같은 게 나온다. 하지만 유저 세팅이어서 그냥 맘대로 해도 된다.
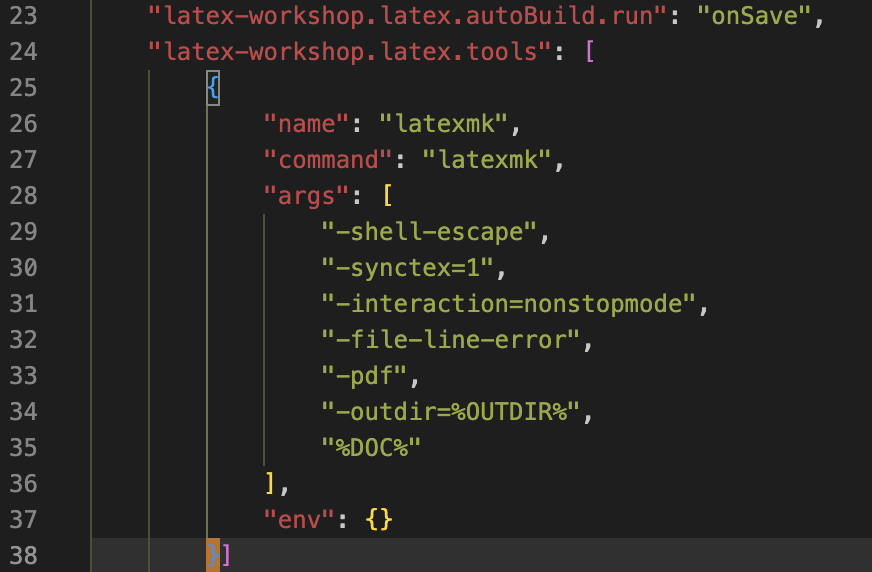
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-shell-escape",
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"-outdir=%OUTDIR%",
"%DOC%"
],
"env": {}
}]위 내용을 맨 아래줄에 추가해주면 된다

그 후엔 오류가 말끔히 사라지는 것을 볼 수 있다.
끝.
https://aben20807.github.io/posts/20220123-vscode-latex-workshop-pdf-viewer-auto-refresh/
https://stackoverflow.com/questions/35677031/adding-home-brew-to-path
https://marketplace.visualstudio.com/items?itemName=James-Yu.latex-workshop&ssr=false#overview
https://dev.to/ucscmozilla/how-to-create-and-compile-latex-documents-on-visual-studio-code-3jbk
'아카이브 > 팁' 카테고리의 다른 글
| C-Rank / D.I.A : 검색 최적화를 위해 알아야할 두가지 알고리즘 (0) | 2022.07.31 |
|---|---|
| [트레바리] 트레바리 클럽장 되는 법 (0) | 2022.01.19 |
| [독서어플] 북적북적 : 내가 읽은 책을 한눈에 보자 (0) | 2022.01.16 |
| [독서모임] 트레바리 - 읽고, 쓰고, 대화하고, 친해져요! (1) | 2022.01.11 |
| [애드센스] 주소확인(PIN)은 무엇일까? (0) | 2021.12.07 |



